이번시간에는 github pages 블로그 만들기 두번째 시간으로 github 에 리포지토리 생성과 jekyll 사이트를 생성해 보도록 하겠습니다. 아래의 설치 항목들 중에 이미 2번과 3번은 진행을 하였고 오늘은 1번을 하면서 로컬 사이트까지 열어보는것을 목표로 하겠습니다.
- github pages 생성
- ruby 설치
- jekyll 설치
- jekyll 테마 적용
그럼 바로 github repository 부터 시작하도록 하겠습니다.
Github Repository 생성
github pages 블로그를 만들기 위해서는 먼저 자신의 github에 github pages 에 사용될 repository를 생성해 주어야 합니다. repository 이름은 자신의 github username 으로 해주시면 됩니다. 저는 moonbird-thinker 또는 moonbird.thinker 라는 이름으로 만들어 줬습니다. moonbird-thinker 를 설명할땐 주로 쓰도록 하겠습니다.

새로운 repository 가 생성이 되었다면 자신의 로컬 저장소로 해당 repository 를 clone (git bash 에서 실행) 합니다. clone 할때 뒤에 들어가는 정보는 https://github.com/{github username}/{github username}.github.io 입니다.
git clone https://github.com/moonbird-thinker/moonbird-thinker.github.io.git
jekyll 사이트 생성
위 과정을 모두 수행하였다면 아래와 같이 자신이 만든 repository 가 생성되어져 있을 것입니다. 그 내용은 아직 비어져 있습니다. (git bash 에서 실행)

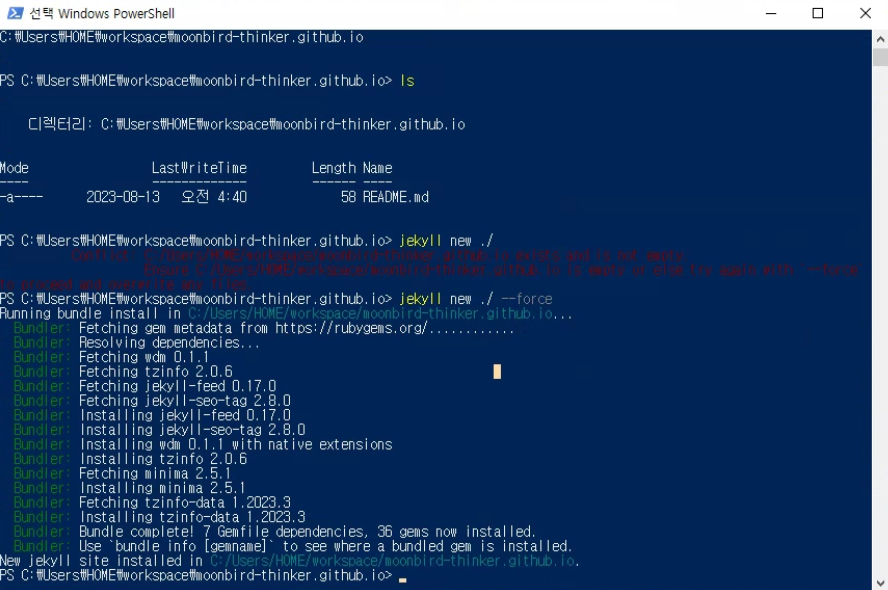
자 그럼 본격적으로 jekyll 로 사이트를 꾸미기 위해서 아래의 커맨드를 사용하여 프로젝트를 생성합니다. (power shell 에서 실행)
jekyll new ./ --force중간에 아무래도 readme 문서때문에 이미 해당 디렉토리에 파일들이 존재한다는 에러가 보였고 그리고 --force 라는 명령어를 통해 강제로 덮어쓰도록 해주었습니다.

위 과정을 한다음 bundle 을 사용하여 설치합니다. power shell 에서 아래의 명령어를 입력합니다.
bundle install
bundle exec jekyll serve --livereload

위의 결과 화면에서 맨 마지막 부분에 "server address" 가 있을 것입니다. 그것을 복사하여 웹브라우저에 넣어 잘 열리는지 살펴보시기 바랍니다.

잘뜨는 것을 볼 수 있습니다. 그럼 이제 실제 github 에 업로드하여 공식적인 사이트 주소인 http://monbird-thinker.github.io 에서도 잘 보여야 할 것입니다. 그러기 위해서는 앞서 배웠던 git의 upload 과정에 따라 git에 "jekyll new ./" 해당 명령어로 생성된 아래의 파일들을 remote 저장 공간인 github 에 업로드 해야 합니다.
앞서 설명드렸듯이 git 에 반영하기 위해서는 사전단계인 스테이징 단계를 거치며, 스테이징은 git add 명령어를 통해 실행하는데 스테이징을 한 대상만 커밋(commit) 명령어를 통해 git에 반영할 수 있습니다. 또한 로컬 디스크에 커밋한 소스는 원격지에 푸시(push) 명령어를 통해 반영할 수 있습니다.
자 그럼 아래의 명령어를 통해 github에 업로드를 해보도록 하겠습니다.(git bash 를 사용하여 명령어를 입력)
git add .
git commit -m 'Init jekyll'
git push -u origin main



remote 로 push 가 잘되어 로컬 서버주소가 아닌 본인의 repository로 넣어도 기본 사이트가 정상적으로 잘 나오는 것을 볼수 있습니다.
그럼 오늘은 "repository 생성 및 jekyll 사이트 생성" 에 대해 알아보았습니다. 다음시간에는 jekyll 테마를 적용해 보도록 하겠습니다.
다음글:
다양한 플랫폼에서 자동화를 하고싶으신 분들은 아래의 오픈방(무료코드 및 무료강의 제공)을 통해 이야기 나누고 있습니다. 관심있으신 분들은 함께해요!!! (코드 0123을 입력하고 들어오세요!!!)
https://open.kakao.com/o/gXPgJC9d
다루는 주제들 : 티스토리, 네이버블로그, 워드프레스, 유튜브, 인스타, 트위터, 페북, 숏폼, 메타플랫폼, 카카오뷰, 쿠팡파트너스, 뉴스픽, 애드픽, 오아시스 등 다양한 주제로 자동화에 대해 같이 이야기 하고 있습니다.
'IT > IT Tip' 카테고리의 다른 글
| github pages 블로그 만들기 - 테마 적용하기(Chirpy) (0) | 2023.08.14 |
|---|---|
| github pages 블로그 만들기 - ruby와 jekyll 설치 (0) | 2023.08.13 |
| Github pages 블로그 선택한 이유와 jekyll 테마 (window) (0) | 2023.08.13 |
| git(깃) 설치와 간단 사용방법, github 연동 (0) | 2023.08.12 |
| 깃허브(GitHub) 회원 가입 (계정 생성) (0) | 2023.08.12 |